Cash Register Making
You can find the Application on : Cash Register
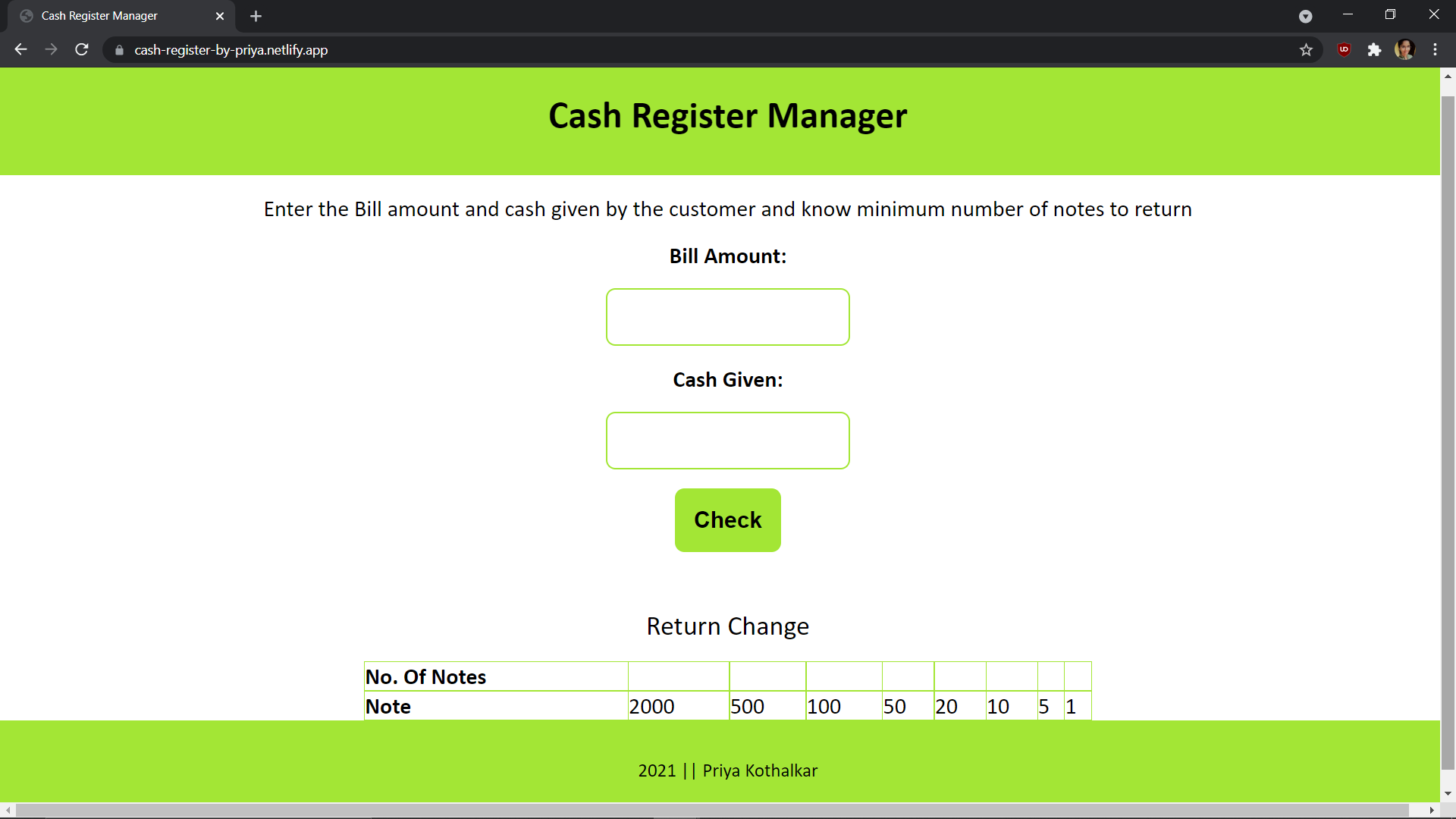
Cash Register Manager is an application made up of Vanilla JS, HTML5, and CSS3
In this application we have to give two inputs as: Bill Amount and Cash Amount. Let's suppose We entered in the shop and we bought things we needed and the bill came in our hand, but we are bad at calculation. So we will be using cash Register for the same. Here comes our Cash Register Manager as a Superhero Problem Solver. Let's Make Cash Register Manager ! We will Divide it into two steps: 1. HTML and CSS , 2. JavaScript(VanillaJS)
1. HTML and CSS
Let's talk about what we need as a Front-End or as a Face to the Cash Register Manager Through which user can interact.

Steps to follow:
- Heading as Cash Register Manager
- Add paragraph as per Your Mind says about our Website.
- Add Label(for Labelling the input) and input(To take Bill input Amount) and same for Cash amount.
- Adding Button to activate click event in JavaScript(We will talk about it in JavaScript Section).
- Add Table with caption as "Return Change", tr, td with th as "No. Of Notes" and "Note".
- Footer with Social media Links or copywrite or licences if any. CSS Added using different properties, you can see the complete code via Github link.
2. JavaScript
-
We have added id's to the input and button tag as: "input id="bill-amount" " likewise we gave same id to the respective label too for accessibility. We would use this id in the javascript as follows.
-
Creating variable in javascript to access the id Used in HTML. " const billAmount = document.queryselector("#bill-amount"); ". Likewise we will create varibles for other input and button
Note: If you get stuck, don't forget to give a look at Github for complete code for
reference
-
We Have taken different notes in our array as " const availableNote= [2000,500,100,50,20,10,5,1] " It is an array and we can access an array as " array[0] or array[index_position] " It'll be used in further steps
-
Creating a function using button(onClick event). " button.addEventListener('on_click', function functionName(_parameter_){function_body})"
-
In between the function we are using the logic as follows: First checks whether the bill value is greater than zero and then checks for bill value is less than or equals to the cash value then only the function will get executed otherwise it will return "Invalid Function".
-
If function gets executed then we call another function to calculate the minimum number of notes required to represent the amount which gets after substracting bill value from cash value. Logic:
- output = cash_value - bill_value
- Notes = Math.trunc(output/2000)
- output = output % 2000
- Notes = Math.trunc(output/Notes[index_value]
- output = output % Notes[index_value]
-
Notes values will be output to the table column output which will be shown in front of the respective note used. It's an class used in javascript as "const Notes = document.querySelectorAll(".notes");" It created an array of notes and used here in the place of 2000 and we use for loop to traverse over every array element till the mod value comes zero
This is how we have created Cash Register Manager using Vanilla Js. If You get any queries then you can always find complete code on Github